
Orlando Wordpress Design & Development
How to customize Google Calendar on a WordPress website? Apply custom CSS to Google Calendar.
Google calendar is free & powerful calendar solution that allows clients to share a schedule, set up reminders, send invitations and track RSVPs.
Google allows you to easily embed a calendar into your WordPress website via iframe. However, some iframe attributes are not supported in HTML5 and since the iframe is hosted by Google it becomes impossible to customize the way it looks with CSS.
An iframe embedded Google calendar looks like this:

One of my clients wanted to display 13 Google calendars into their WordPress website but they wanted to match the look and feel of their site, so using the iframe was not an option.
Wordpress Google Calendar Events Plugin
Using the plugin Google Calendar Events, I was able to parse the 13 Google Calendar feeds and display the events as a calendar grid or list on a page, post or widget.
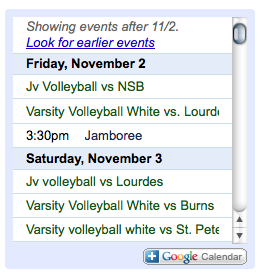
The final list of events looks like this:

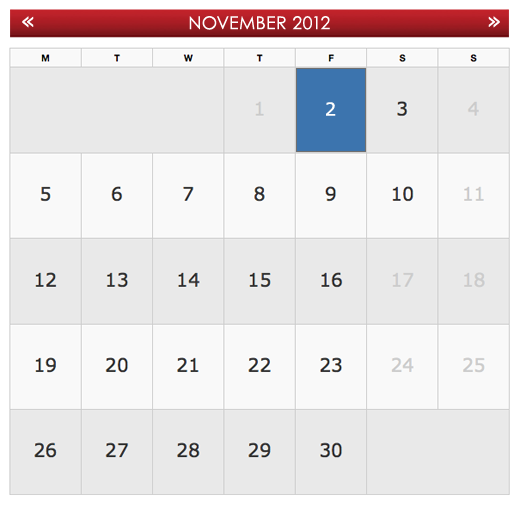
And the final calendar grid looks like this:

How to use the Wordpress Google Calendar Events Plugin:
1. Install and activate the plugin
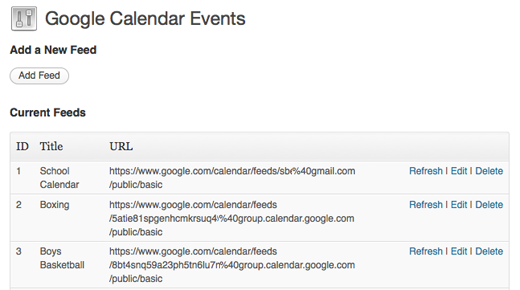
2. Add the Google Calendar Feeds

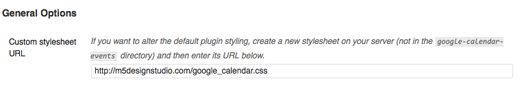
3. Add the URL were the new CSS styles will be hosted

To display the events as a list:
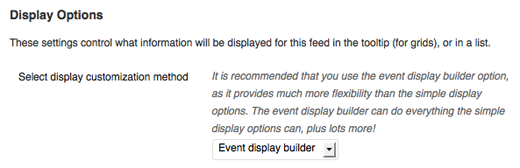
1. Make sure each feed is set to “event display builder” under the “display options”

2. On the “Event Display Builder” Type on the box the following shortcode:
<div>[link newwindow="true"] <div>[event-title]</div>[/link]</div>
4. Add the following shortcode to the page were you want to display the calendar:
[google-calendar-events type="list-grouped" title="" max="6"]
5. Customize the CSS
The feed outputs to HTML like this:
<div> <ul><li> <div> November 2, 2012</div> <ul><li> <div> <a href="https://www.google.com/calendar/event?" target="_blank"> <div>Varsity Volleyball White vs. Lourdes white</div></a></div> </li></ul> </li></ul> </div>
I added the following styles to my CSS Style:
/* GOOGLE CALENDAR FEED */
.gce-page-list{
margin:0px!important;
padding:0px!important;
}
ul.gce-list{
margin:0px;
padding:0px;
list-style-type:none
}
ul.gce-list li{
margin:0px!important;
padding:0px!important;
}
.gce-page-list .gce-list .gce-list-event {
background-color: #fff;
border-bottom: 1px solid #CCC
}To display the events as a grid with AJAX tooltips:
Add the following shortcode to the page were you want to display the calendar:
[google-calendar-events type="ajax" title="Events on"]
More demos are available on the plugin website at: http://rhanney.co.uk
WordPress Theme Development Orlando: Contact me for a free quote!





