Orlando Web Design & Development
CSS Page Layout: Understanding CSS Positioning
There are 3 ways of creating CSS layouts:
- Using floats & margins
- Using absolute positioning
- Using relative positioning
So, what technique should you use? Without a doubt the easiest & cleanest way to create a layout is using floats & margins.
Using floats and margins requires less code than using relative and absolute positioning and this technique also takes advantage of the cascading properties of CSS.
One layout 3 techniques:
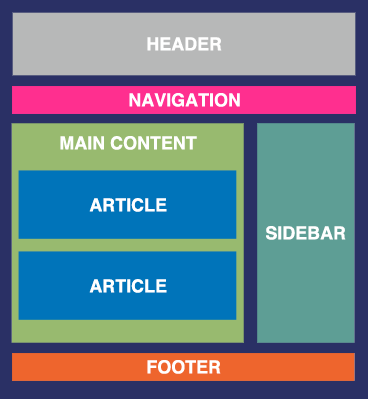
Let’s take a simple HTML page like this:

And change the layout like the image below using:
- Floats & margins
- Absolute positioning
- Relative positioning

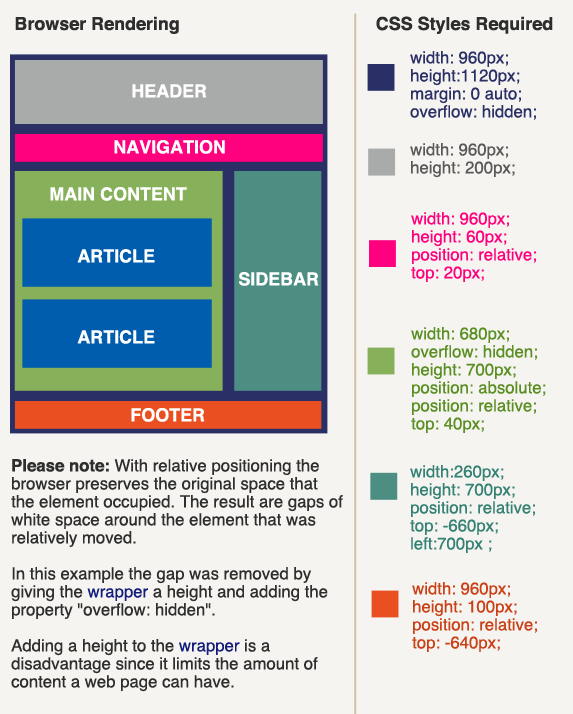
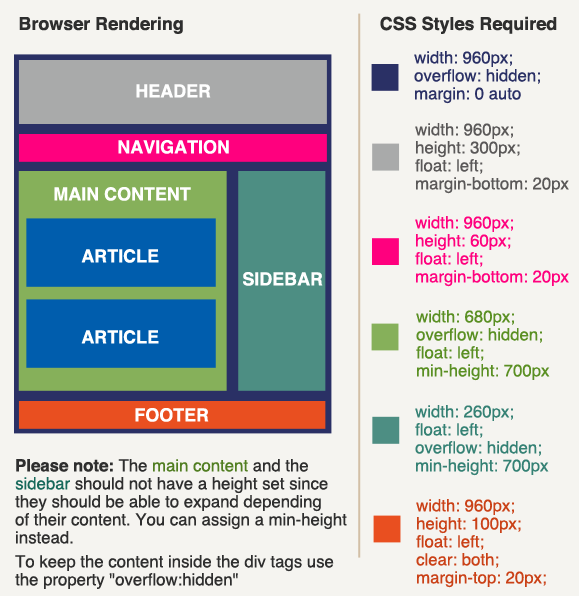
1. CSS Page layout using floats & margins:

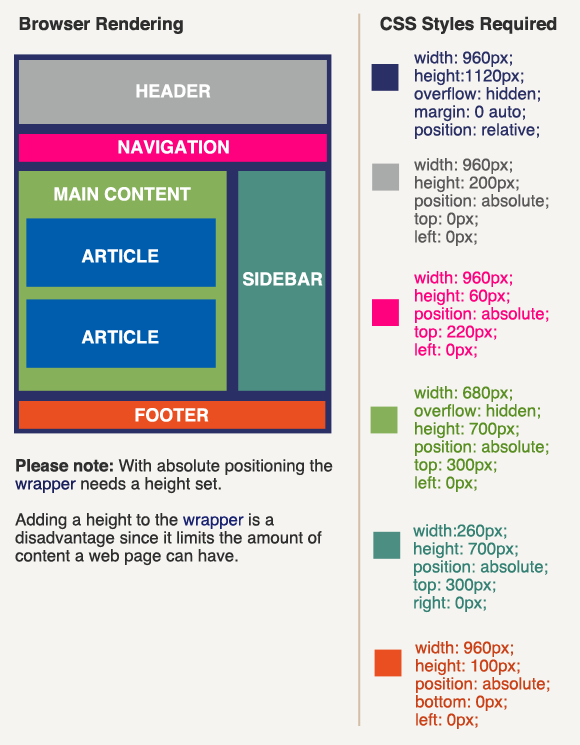
2. CSS Page layout using absolute positioning:

2. CSS Page layout using relative positioning: