
Orlando Web Design & Development
Twitter’s Bootsrap is a powerful front-end framework for faster and easier web development.
You can customize Bootsrap’s CSS the following ways:
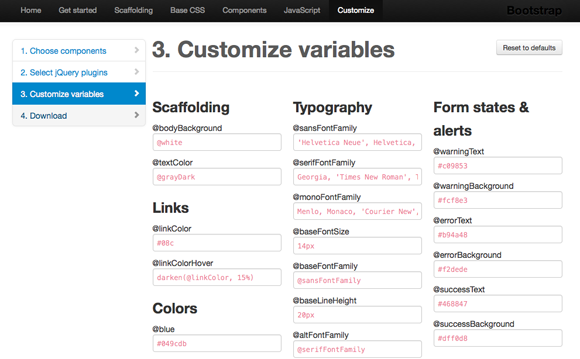
1. Customize before downloading:

Go to the Official Bootstrap Website and add your own custom CSS before downloading the Bootstrap files.
2. Add your own CSS:
Create your own CSS document and place it below the Bootsrap CSS file in the <head>of the HTML document.
<!-- Bootstrap's CSS --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- Your CSS --> <link href="css/mystyles.css" rel="stylesheet" media="screen">
The last declared styles are the heaviest and they override any styles declared before.
a. Example one: Modify Existing Styles

To create a button in Bootstrap you will use the code:
<a href="contact.html" class="btn"> This is a button</a>
or
<button href="contact.html" class="btn btn-large">This is a button</button>
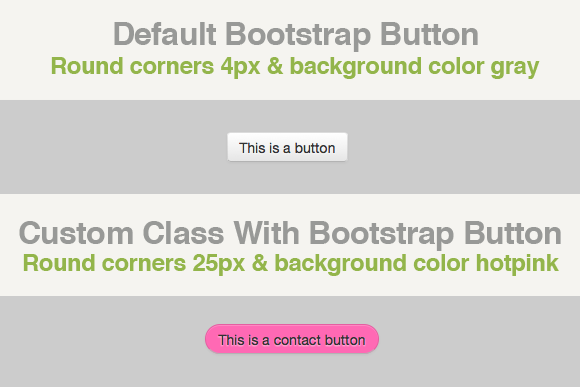
Bootstrap buttons have a round corners. These are the styles that give the buttons the round corners:
.btn {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}In your CSS file “mystyles.css”, you can override the round corners by adding the code:
.btn {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}b. Example Two: Add New Styles

You can create new styles to customize the way your website looks. For example, if you want to create a custom contact button, follow these steps:
1. Create a new class in the CSS file “mystyles.css”:
.contactB{
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
background-image:none;
background-color:hotpink;
}2. Add the new class to the html
<a href="contact.html" class="btn contactB"> This is a contact button</a>
The great thing about having your custom styles in a separated CSS document is that it will make upgrading Bootstrap a breeze since your new styles will not get overridden when you replace the old Bootsrap files with the new.
3. Bootstrap Third Party Generators
Styling Generators:
- http://pikock.github.com/bootstrap-magic/index.html
- http://stylebootstrap.info/
- http://decioferreira.github.com/bootstrap-generators/
Buttons Generators:
Color Generators:
Theme Generators:
4. Using LESS
Bootstrap is build with LESS. LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions.





