
Orlando Web Design & Development
1. Position property:
The “position” property specifies the type of positioning method used for an element
|
PROPERTY |
POSSIBLE VALUES |
EXAMPLES |
|
position |
absolute, relative, fixed, static, inherit | div { position: absolute}div { position: relative} |
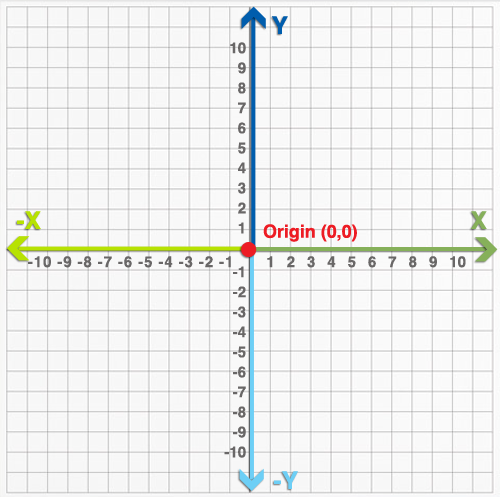
2. The coordinate plane
The position property uses a similar system to the coordinate plane in order to position an element in a web page.

The coordinate plane has two axes (the x-axis and y-axis) and one origin.
Points on the plane are located using two numbers – the x and y coordinates. These are the horizontal and vertical distances of the point from a specific location called the origin.
X axis
The horizontal scale is called the x-axis. As you go to the right on the scale from zero, the values are positive. As you go to the left from zero, the values are negative.
Y axis
The vertical scale is called the y-axis. As you go up from zero the numbers increase with a positive value. As you go down from zero the numbers increase with a negative value.
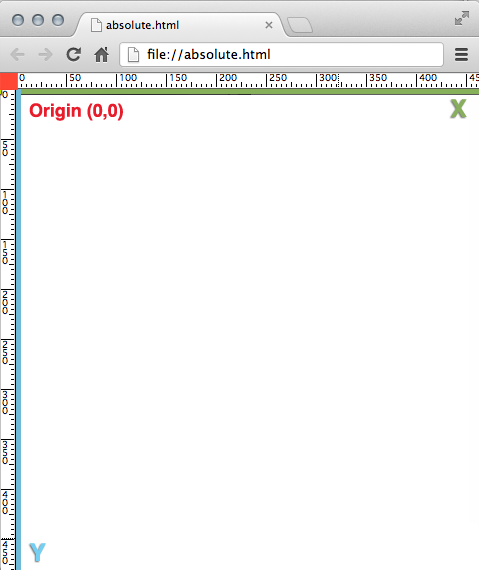
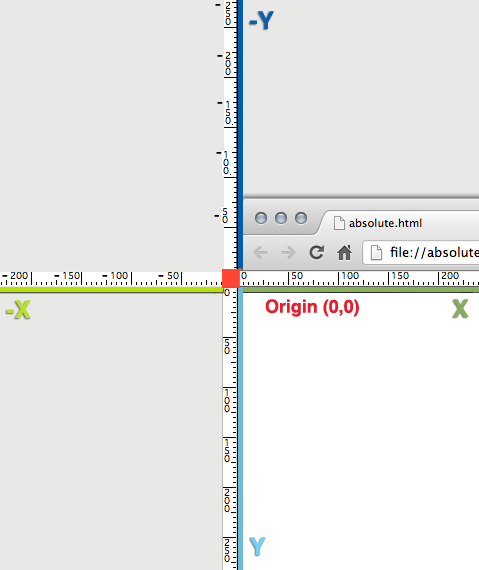
2. The browser’s coordinate plane
One of the differences between the coordinate plane and the browser is that in the browser the the origin (0,0) is on the top left corner an that the horizontal X values and vertical Y values are both positive.

In order to see the negative values we need to add negative rulers on the left & top sides of the origin.

Depending on the position property value used, the origin of the coordinate plane can change, let’s see some examples.
3. Top, Bottom, Right & Left Properties
You can set the position of an HTML element with the top, bottom, right, & left properties. The values can be set with a lenght measurement like pixels or with a percentage value.
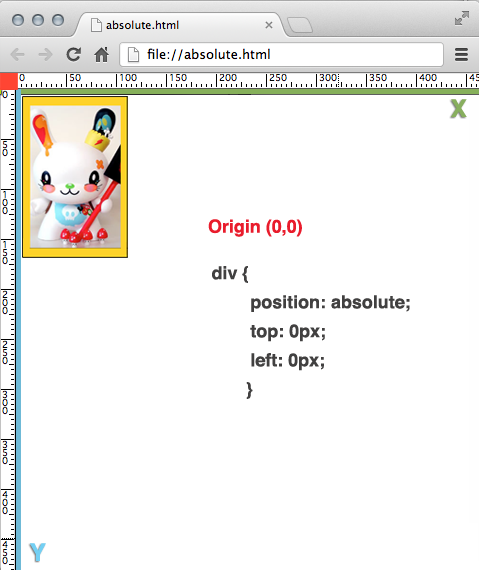
4. Absolute CSS Positioning without a parent
When you place an element with absolute positioning, you can give it exact positioning values to place it on specific coordinates on the browser.
If the absolute positioned HTML element does not have a parent element holding it, it will use the whole browser window to position it’s origin.
In order to position an element, you must use the CSS “position” property in conjunction with the properties “top”, “bottom”, “right”, or “left ” .
Example:

The above yellow div tag that holds an image with the styles:
div{
width: 100px;
height: 150px;
background: yellow;
}
If we want to absolute position it on the left top corner of the browser window, we will use the styles:
div{
position: absolute;
top: 0px;
left: 0px;
width: 100px;
height: 150px;
background: yellow;
}

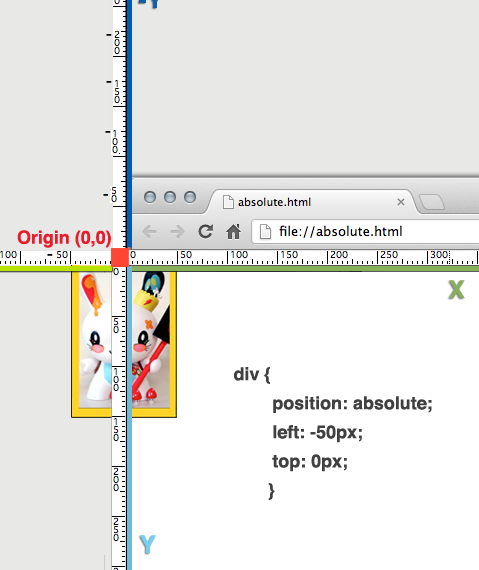
If you want to move the position of the div tag to the left so that only half of the image shows in the browser, you’ll need to use left negative values.

div{
position: absolute;
left: -50px;
top: 0px;
width: 100px;
height: 150px;
background: yellow;
}
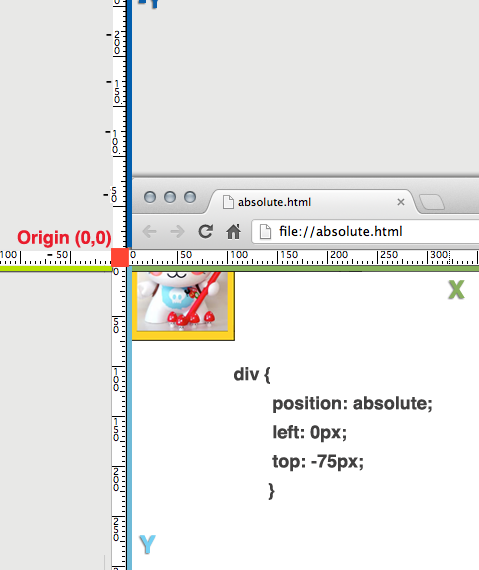
If you want to move the div tag up so that only half of the image shows in the browser, you’ll need to use top negative values.

div{
position: absolute;
left: 0px;
top: -75px;
width: 100px;
height: 150px;
background: yellow;
}
You can use the properties “top”, “bottom”, “right”, or “left ” to absolute position an HTML element with negative or positive values in the browser window
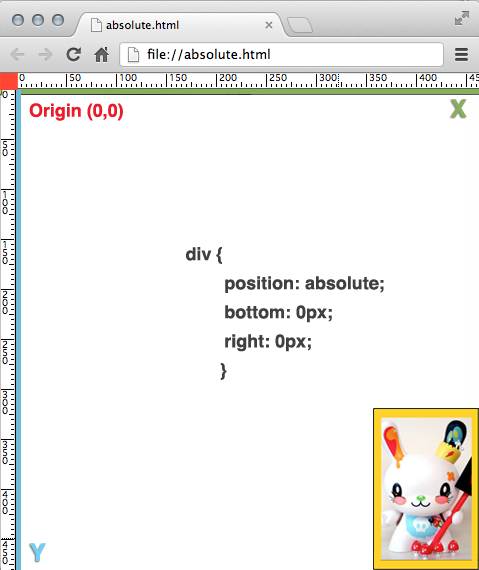
Example 2:
If you want to position the div tag on the bottom right corner, you can use the styles:
div{
position: absolute;
bottom:0px;
right:0px;
width: 100px;
height: 150px;
background: yellow;
}

5. Relative Positioning
When you place an element with relative positioning, the element is positioned relative to its normal or default position.
In order to relative position an element, you must use the CSS “position” property in conjunction with the properties “top”, “bottom”, “right”, or “left ” .
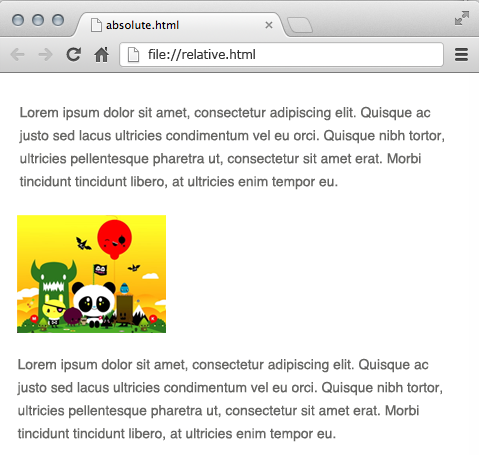
Example 1:
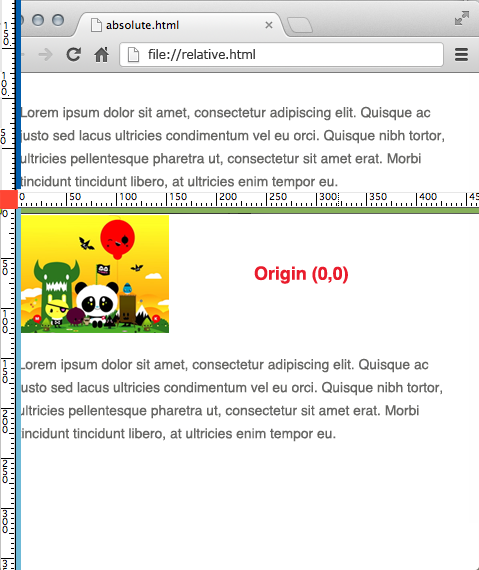
The HTML page below has 2 paragraphs and one image.

When you move an HTML element with relative positioning, the origin is located on the top left corner of the element itself. Regardless of where the element is positioned by default, the origin will always be located on the top left corner of the element itself.

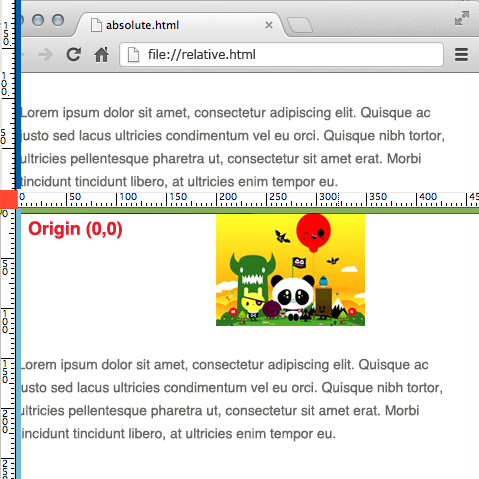
If you want to move the image to the right 200px using relative position you will use the styles:

img{
position: relative;
top: 0px;
left: 200px;
}
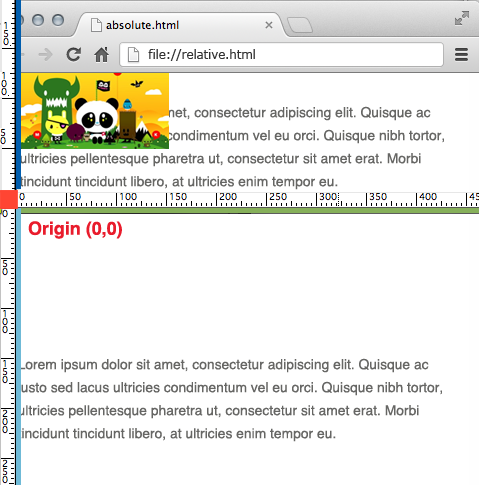
Example 2:
If you want to move the image up 50px using relative position you will use negative top values:

img{
position: relative;
top: -50px;
left: 0px;
}
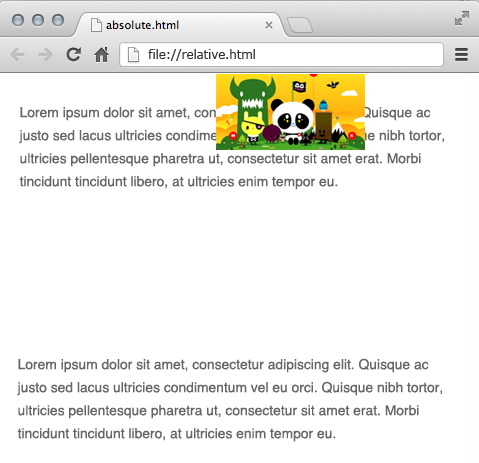
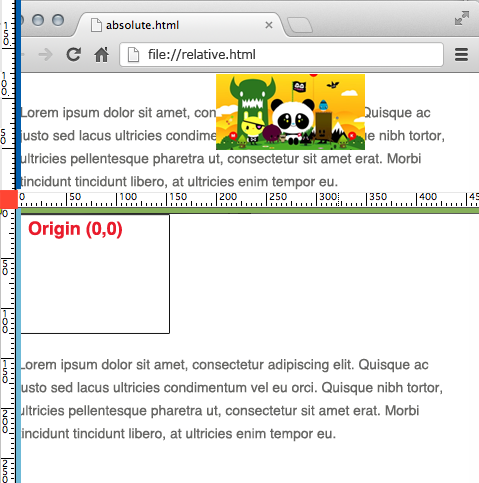
When you place an element with relative positioning, the browser preserves the original space that that element occupied. Below you can see the gap preserved between the paragraphs.

The image has the styles:
img{
position: relative;
top: -50px;
left: 200px;
}

6. Absolute CSS Positioning within a parent element
The real power of absolute positioning is when it’s combined with a relative positioned parent.
Example:
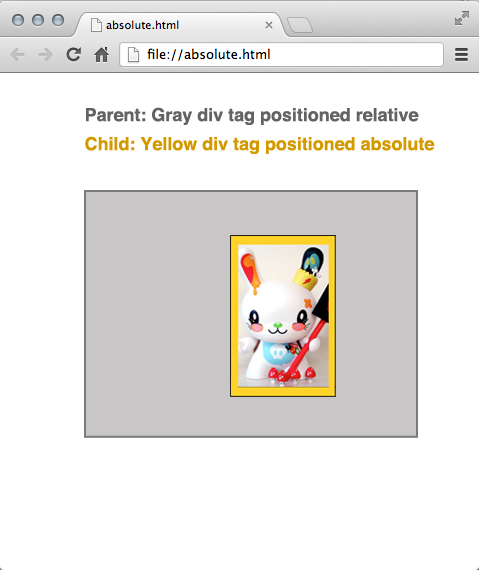
In the HTML page below we have 2 div tags:
- Gray div tag: the parent element that holds a yellow div tag with an image
- Yellow div tag: the child element that holds an image
 The gray div tag is positioned relative and has these styles:
The gray div tag is positioned relative and has these styles:
div.gray{
width:500px;
height:500px;
margin:100px auto;
background-color:gray;
position:relative
}
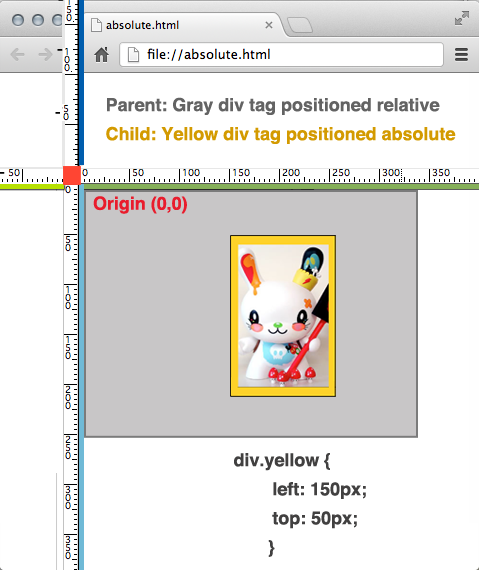
The yellow div tag is positioned absolute and has these styles:
div.yellow{
width:100px;
height:150px;
background-color:yellow;
position:absolute;
left: 150px;
top: 50px;
}
Since the yellow div tag is now within the gray relative positioned parent, the origin to position the yellow div tag has changed.
The coordinates for the yellow div tag now start on the parent’s left and top corner, and not on the HTML page itself.
When you place an element with absolute positioning, the browser does not preserve the original space that that element occupied.








Thank you so much! I have always struggled with absolute and relative positioning! This post has been such an eye opener for me!
You’re welcome! I’m glad the post helped you.
:)