
Orlando Web Design & Development
1. What is CSS?
- CSS stands for Cascading Style Sheets
- Styles define how to display HTML elements
-
Styles are normally saved in external in a CSS document with the extension .css
2. CSS Benefits
- Separate content from presentation
- Reduce file size
- Cleaner Code
- External Style Sheets save time
- A webpage can have different styles for different devices like screen, mobile, and print
- Accessibility
3. Normalize CSS
Normalize CSS is needed to ensure a more or less “identical cross-browser” presentation of your web-sites. By default different browsers use different values for margin, padding or line-height.
CSS Normalize help most browsers to render sites more similar.
Normalize.css:
- preserves retains many useful default browser styles.
- fixes common desktop and mobile browser bugs that are out of scope for resets. This includes display settings for HTML5 elements & correcting
font-sizefor preformatted text, SVG overflow in IE9. - doesn’t clutter your debugging tools
- is modular, broken down into relatively independent sections, making it easy for you to see exactly which elements need specific styles.
Learn more about Normalize CSS
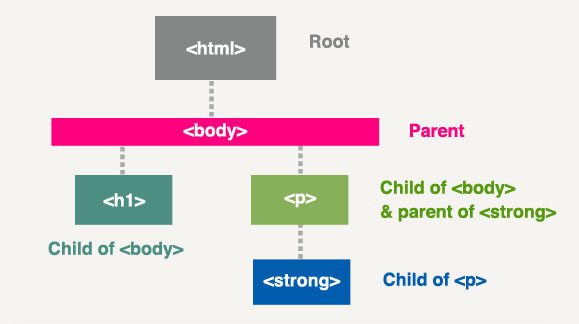
4. Document Tree

<h1>, <p> & <strong>:
- Are siblings to each other because they share the <body> element as their common parent
- Are descendants of the <html> element, which is their ancestor.
5. Style Inheritance
Some values can be inherited by the children of an element.
If one of these values is left unspecified the HTML element will inherit the style setting from its parent.
Example:
If you specify that your <body> tag has a font size of 14px. The paragraphs will inherit the size unless you specify a size for paragraphs.
6. Cascading Order
Style precedence from higher to lower priority:
- User defined
- Inline style (inside an HTML element)
- Embedded style sheet (in the head section)
- External style sheet
- Browser default
An inline style (inside an HTML element) has the highest priority, which means that it will override a style defined inside the <head> tag, or in an external style sheet, or in a browser.
If the link to the external style sheet is placed after the internal style sheet in HTML <head>, the external style sheet will override the internal style sheet!
Within the external sheet or the embedded styles the last style declared is the strongest and it can override a previous declaration.
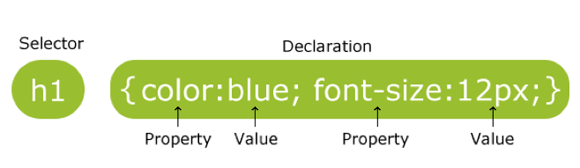
6. CSS Syntax

8. Kinds of CSS Styles
a. Inline Styles
- Style specified inside an HTML element tag
- Affect only that HTML tag.
Example:
<p style="color:red">This is a paragraph.</p>
b. Embedded Styles
- Use to style only one page
- Style specified in the head section of the HTML page
Example:
<head>
<style type="text/css">
p {color:red;}
</style>
</head>
c. External Styles
- An external style sheet is ideal when the style is applied to many pages.
Step1: Create a link to the CSS file
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
Step 2: Create the styles in the CSS document
p {color:red;}
d. Adding a style with a <span> tag
<span class="green">Text goes here</span>
9. ID’s Vs. Classes:
In addition to setting a style for a HTML element, CSS allows you to specify your own selectors called “id” and “class”.
a. The ID Selector:
- The id selectors are the most powerful type of selector in terms of CSS specificity.
- The id selector is used to specify a style for a single, unique element.
- The id selector uses the id attribute of the HTML element, and is defined with a “#”.
Example:
Step1: Assign the ID
<p id="products">text</p>
Step 2: Create the styles in the CSS document
#products {color:red;}
b. The Class Selector:
- The class selector is used to specify a style for a group of elements.
- The class selector uses the HTML class attribute, and is defined with a “.”
Example:
Step1: Assign the class
<p class="products">text</p>
Step 2: Create the styles in the CSS document
.products {text-align:center;}
10. CSS Properties
a. Comments
Comments are a great way to:
- Keep styles organized
- Troubleshoot when styles conflict
Example:
/*This is a comment*/
b. Measurement Values
| Unit | Description |
|---|---|
|
% |
percentage |
|
in |
inch |
|
cm |
centimeter |
|
mm |
millimeter |
|
em |
The size can be calculated from pixels to em using this formula: pixels/16=em |
|
pt |
point (1 pt is the same as 1/72 inch) |
|
pc |
pica (1 pc is the same as 12 points) |
|
px |
pixels (a dot on the computer screen) |
c. Color Values:
HTML identifies color either by color name or color value (RGB & Hexadecimal).
147 color names are defined for HTML and CSS
| Value | Description |
|---|---|
| color_name | A color name (e.g. red) |
| rgb(x,x,x) | An RGB value (e.g. rgb(255,0,0)) |
| rgb(x%, x%, x%) | An RGB percentage value (e.g. rgb(100%,0%,0%)) |
| #rrggbb | A HEX number (e.g. #ff0000) |
d. Text Properties
http://www.w3schools.com/css/css_reference_atoz.asp
| Property | Possible Values | Examples |
|---|---|---|
| font-family | Arial, Verdana, sans-serif, “Times New Roman”, Times, serif, etc. | p { font-family: Arial; } |
| font-size | Value in px, em or % | p { font-size:14px;} |
| font-style | Normal, italic, or oblique | p { font-style: italic; } |
| font-weight | Normal, bold, bolder, or lighter. | p {font-weight: bold; } |
| font | in order : font-style font-variant font-weight font-size/line-height font-family | p {font: italic small-caps bold 12px arial,sans-serif} |
| color | Valid color names, RGB values, hexidecimal notation. | p { color: green; } p { color: rgb(0,255,0); } p{ color: #00FF00; } |
| line-height | Numbers, percentages, lengths, and the predefined value of normal. | p{ line-height:140%; } |
| letter-spacing | Normal, length (px, em or %), or inherit | p {letter-spacing: 2px} |
| text-align | Left, right, center, or justify | p { text-align: center; } |
| text-decoration | None, underline, overline, line-through, or blink | p { text-decoration: none; } |
| text-transform | None, capitalize, uppercase, or lowercase | p { text-transform: capitalize; } |
e. Border Properties:
| Property | Possible Values | Examples |
|---|---|---|
| border-style(sets styles for all borders) | none, dotted, dashed, double, groove | div { border-style: dotted} |
| border-top-style | div { border-top-style: dotted} | |
| border-right-style | div { border-rigt-style: dashed} | |
| border-bottom-style | div { border-bottom-style: double} | |
| border-left-style | div { border-left-style: groove} | |
| border-width (sets widths for all borders) |
The width is set in pixels, or by using one of the three pre-defined values: thin, medium, or thick. | div { border-width: 5px} |
| border-top-width | div {border-top-width: thin } | |
| border-right-width | div {border-right-width: medium } | |
| border-bottom-width | div {border-bottom-width: 2px } | |
| border-left-width | div {border-left-width: thick } | |
| border-color (sets color for all borders) |
The color can be set by name, RGB or Hexadecimal value | div { border-color: red} |
| border-top-color | div { border-top-color: #000} | |
| border-right-color | div { border-right-color: blue} | |
| border-bottom-color | div { border-bottom-color: #333} | |
| border-left-color | div { border-left-color: red} | |
| border | Shorthand: declare all the borders properties at once.border: width style color | div { border: 1px solid red} |
| border-top | div { border-top: 1px solid red} | |
| border-right | div { border-right: 4px dashed blue} | |
| border-bottom | div { border-bottom: 2px dotted red} | |
| border-left | div { border-left: 5px dashed pink} |
f. Background Properties
| Property | Possible Values | Examples |
|---|---|---|
| background-attachment | fixed or scroll | body { background-attachment:fixed; } |
| background-color | Valid color names, RGB & Hex values, | body { background-color:green; } |
| background-image | URL values. | body { background-image: url(img.jpg); } |
| background-position | top left / top center / top right center left / center center / center right bottom left / bottom center / bottom right |
body { background-position:10px 50px; }body { background-position:top center; } |
| background-repeat | Repeat , repeat-x , repeat-y or no-repeat | body { background-repeat:repeat-x; }body { background-repeat:no-repeat; } |
| background | In order:background-color background-image background-repeat background-attachment background-position |
body { background:green url(image.jpg) no-repeat fixed center center; } |
g. Styling <hr/>
Some properties supported are:
- background-color
- height
- width
- border
More Examples on how to style the <hr/> tag
11. CSS3
CSS3 is split up into “modules”. The old specification has been split into smaller pieces, and new ones are also added.
Some of the most important CSS3 modules are:
- Selectors
- Box Model
- Backgrounds and Borders
- Text Effects
- 2D/3D Transformations
- Animations
- Multiple Column Layout
- User Interface






