
Orlando Web Design & Development
What is HTML?
HTML is the universal markup language for the Web. HTML stands for Hyper Text Markup Language.
HTML specifications are set by the World Wide Web Consortium (W3C). The W3C was created in October 1994 by Tim Berners-Lee, the Inventor of the Web.
The World Wide Web Consortium (W3C) is an international consortium that provides web standards and guidelines for developers and designers to follow. Its mission is to ensure long-term growth for the Web & to make the Web accessible to all users (despite differences in culture, education, ability, resources, and physical limitations).
The WC3 also provides free tutorials in all web development technologies at www.w3schools.com
HTML5
On January 22nd, 2008, W3C published a working draft for HTML5.
Some of the new features in HTML5 are functions for embedding audio, video, graphics, client-side data storage, and interactive documents.
HTML5 also contains new elements like <nav>, <header>, <footer>, and <aside>.
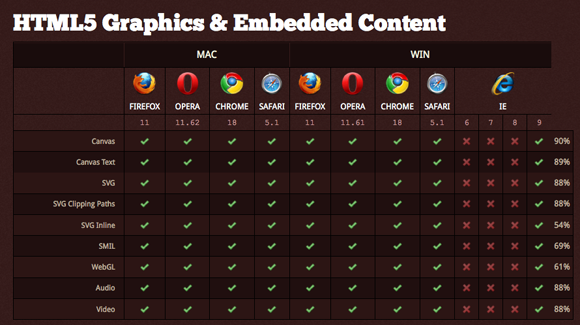
Browser Support for HTML5

HTML5 is not yet an official standard, and no browsers have full HTML5 support. But all major browsers (Safari, Chrome, Firefox, Opera) continue to add new HTML5 features to their latest versions.
Tools to check HTML5 Support:
Rules for writing HTML:
- Always close your tags
- Indent mark up
- Use white space and comments to make code easier to read
- Follow naming conventions: Lowercase and no spaces
- Validate you code
1. Doctype:
A doctype declaration refers to the rules for the markup language, so that the browsers render the content correctly. The <!DOCTYPE> tag does not have an end tag. The <!DOCTYPE> declaration is NOT case sensitive.
<!DOCTYPE HTML>
2. Basic structure of an HTML5 Document
<!DOCTYPE HTML>
<html lang="en">
<head>
</head>
<body>
Body Content
</body>
</html>3. The <head> Section
The <head> element contains information for the browser on how to render a document. It also provides important information for search engines.
a. HTML Metadata

- The <meta> tag provides information about the HTML document for the browser and search engines
- Metadata will not be displayed on the page
- Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
- The <meta> tag always goes inside the head element.
<meta name="description" content="Learn Web Design" /> <meta name="author" content="Joe Smith" />
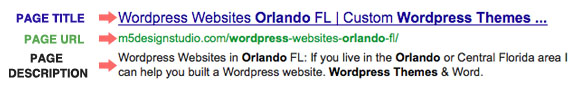
b. Title tag
The title element:
- defines a title in the browser toolbar
- provides a title for the page when it is added to favorites
- displays a title for the page in search-engine results
<title>Title of the document</title>
c. HTML Character Sets
To display an HTML page correctly, the browser must know what character-set to use.
ISO Character Sets: It is the International Standards Organization (ISO) that defines the standard character-sets for different alphabets/languages.
ISO-8859-1 Latin alphabet part 1
North America, Western Europe, Latin America, the Caribbean, Canada, Africa
The Unicode: UTF-8 is the preferred encoding for e-mail and web pages
<meta charset="UTF-8" />
4. Comment Tag:
- The comment tag is used to insert a comment in the source code.
- A comment will be ignored by the browser.
<!-- This is a comment. Comments are not displayed in the browser-->
5. The <body> Tag
The <body> tag defines the document’s body. It contains all the contents of an HTML document, such as text, hyperlinks, images, tables, lists, etc.
6. HTML5 Syntax
Two-sided tags Vs One-sided tags
HTML Tags are the building blocks of html.
a. TWO-SIDED TAGS:
Two sided tags have content in-between the opening and closing tags.
<element> content</element>
<p> I love Web Design </p>
b. ONE-SIDED TAGS:
One-sided tags are empty HTML Elements.
Line break:
<br />
a. Block Level Elements:
- Reserve space
- Start a new line in the document
<h1>This is a heading</h1>
b. Inline Elements:
- Don’t reserve Space
- Can be placed within a level block element
Horizontal Rule:
<hr /> Strong tag:
<p><strong>Strong text</strong></p>
7. White Space:
- HTML ignores blank spaces, tabs and line breaks
- Use white space to organize your code and make it easier to read
To preserve spaces and line breaks you can use the Preformated Text Tag
<pre> Content Goes Here </pre>
8. Non breaking space
Create white space between words or web page elements.
9. HTML Headings
HTML headings are defined with the <h1> to <h6> tags. Headings are used for the page’s titles, <h1> defines the most important heading & <h6> defines the least important heading.
<h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3>
10. HTML Ordered list
The <ol> tag defines an ordered list. An ordered list can be numerical or alphabetical.
<ol> <li>item 1 </li> <li>Item 2</li> <li>Item 3</li> </ol>
11. HTML unordered list
The <ul> tag defines an unordered (bulleted) list.
<ul> <li>item 1 </li> <li>Item 2</li> <li>Item 3</li> </ul>
12. Other HTML Tags
Emphasized text
<em>Emphasized text</em>
Bold text
<strong>Strong text</strong>
Subscript text
<p>This text contains <sub>subscript</sub> text.</p>
Superscript text
<p>This text contains <sup>superscript</sup> text.</p>
Underlined text
<p>Do not <u>underline</u> text if it is not a hyperlink!</p>
Italic text
<i>Italic text</i>
11. HTML Validation
You can validate an HTML document at: http://validator.w3.org
You can validate by URL, direct input or file upload.
12. HTML5 Resources:





